jQuery、なんとなく苦手でずっとマークアッパーさんに実装をお願いしてきました。
自分で実装することもあったけど、ほとんどがソースをコピーしてちょっといじる程度。
最近、自分でも書かないといけないことが多くなり、改めて勉強をはじめました。
今更jQuery?と思われるかもしれませんが、Web業界に入ったばかりの人たちはみんなHTMLもCSSもまっさらの状態です。はじめは誰でも素人。始めるのに遅いことはありません(と自分の背中を押す)。
前職でjQueryが得意なエンジニアさんに社内勉強会を開催してもらい、勉強していた時期もあったのですが、私にとってはそれもレベルが高かったことに加えて、週に一度くらいの勉強会では身につかないということもあり、その時は体得することはできませんでした。勉強会だけじゃなくて自習もしろよって感じなのですが、なかなか忙しく…と言い訳。
あれこれと手とり足取り教えてもらったエンジニアさんには感謝しかありません。
今は勉強したい熱が高まってきていて、この内なる波に乗らない手はない!今がチャンス!と勉強を始めました。
本腰を入れて勉強をはじめてまだ少しですが、ちょっと基礎が分かってくると、途端に面白くなってきました。例えるなら詰め将棋のような面白さ。もっと早く手を出せば良かったなあ。
今勉強に使っている本は「作りながら学ぶjQueryデザインの教科書」。
こういう勉強の類って、自分に合った参考書に出会えるかどうかがとても大きいと思うのですが、僕は出会ってしまいました。
スポンサードリンク
スポンサードリンク
作りながら学ぶjQueryデザインの教科書
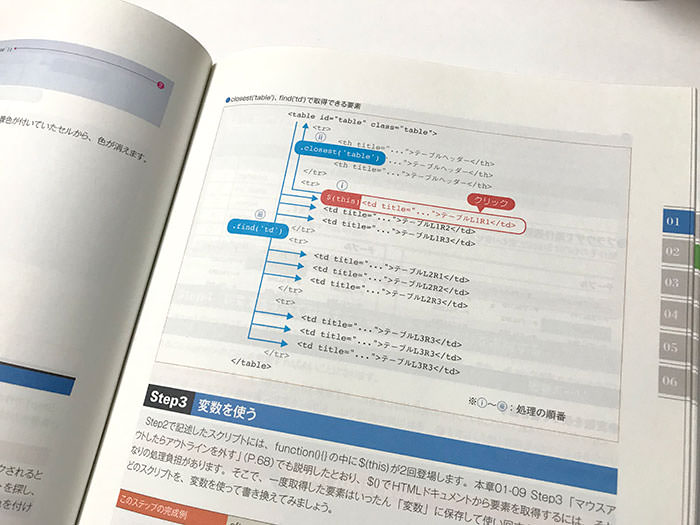
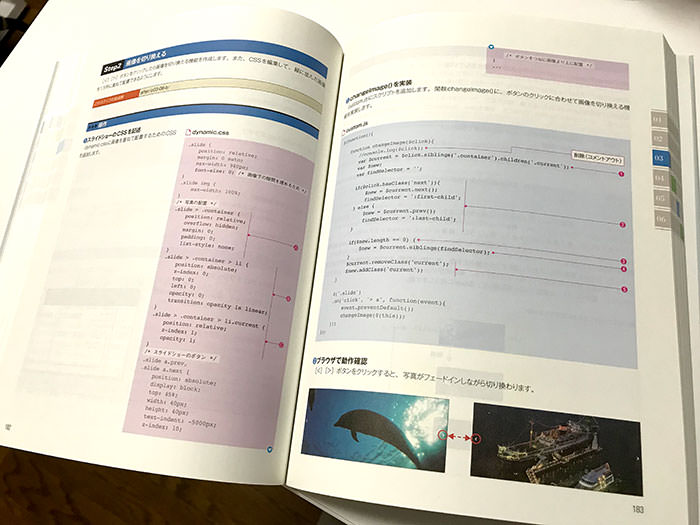
この本では、要素の取り方などの基礎から始まり、実際よく目にするタブやアコーディオンなどのUIパーツの実装、モーダルやカルーセルなどの解説など、一通り習得でき実用性がとても高いと思います。
簡単な構文から始まり、ひとつひとつ構文が増えていき、その都度丁寧な説明が入ります。
スクリプトがどんな流れで、どんなことをやっているのか、どうしてこうするのかを丁寧に解説してくれます。

そして、デザインが落ち着いていて説明が分かりやすい。
「見た目」が自分に合うかどうかも大きな重要ポイントですよね。

解説を読んでわからないところはググる。いくつかサイトを眺めてみると、ああそうだったのか、と腑に落ちるポイントが出てきます。
それでもどうしてこう書くのか理解できないこともある。あとは経験値だと思います。
今は分からなくても、経験値をためることでより良い書き方ができるようになってくると信じます。
今では少しづつですが理解が進み、ちょっとコツを掴みつつあります。
前述した、週一回の社内勉強会では体得できなかった反省を踏まえて、毎日少しでもソースを触ったり本を読んだりを目標にして実践しています。
今後は初心者目線で、これってこういうことだったのか、というポイントを不定期で紹介していけたらと思っています。
初心者のみなさん、一緒に勉強しましょう!
この記事も読まれています