最近jQueryを勉強している私です。
前回、「jQueryデザインの教科書」という本で勉強していると書きましたが、もうひとつオススメの書籍をご紹介。
「jQuery最高の教科書」という本です。
また「教科書」という文字が入る書籍だ。
2〜3冊同時に読むと、同じ事象について多方面から解説されるので、理解が深まります。
同じことをやる場合でも、違うアプローチがあったり、発見がとても多いので複数書籍学習オススメです。
スポンサードリンク
スポンサードリンク
「jQuery最高の教科書」
実際jQueryを使う時ってデザインに組み込んで使うものですが、この本ではカッコイイサンプルを触りながら勉強できます。これはテンションがあがります。
どうせ勉強するなら、かっこいい写真やデザインを使って勉強したいですよね。

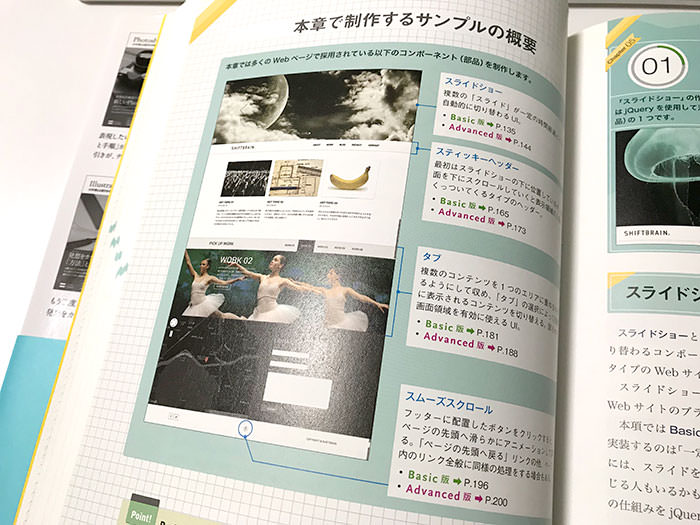
出てくるサンプルは、現実によく使うものばかり。
タブ、スライドショー、スティッキーヘッダーなどなど、基本のUIはこれ1冊やれば習得できそう。
さらにそのサンプルにも、それぞれベーシック版と、レベルアップ版が紹介されています。
まずは基礎をやりつつ、それをベースに機能を加えるという流れで応用編を勉強できます。
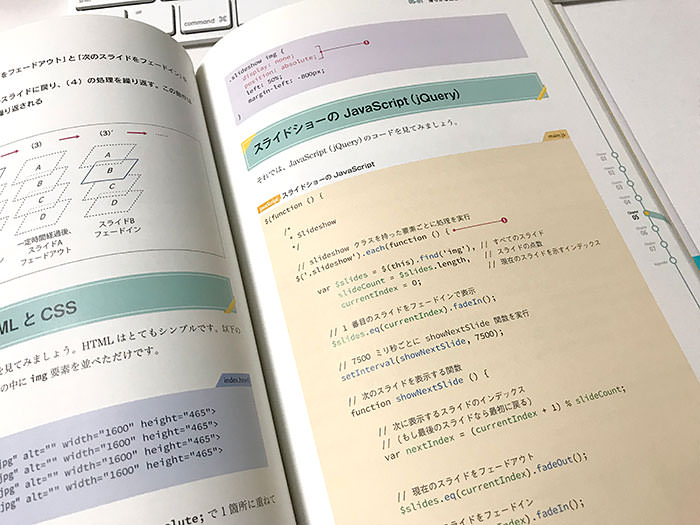
しかも、見ためのカッコよさだけではなく、解説がとても丁寧。
ひとつのソースを細かく分けて流れに沿って解説してくれます。
本自体のデザインにもクセがなく、とても読みやすい。

この本はシフトブレインというWeb制作プロダクションが執筆を担当。
センスよすぎです。
それでも全体的には初心者には難易度ちょっと高めな印象。
しっかり基礎を学ぶというよりは、作りながら慣れろ!という印象の本です。
この記事も読まれています