スマホサイトのデザインをPhotoshopで行っている場合、縦幅が10000pxを超えることがあります。
LPなんかを作っていると、割とあっという間に超えますね。Retina対応のサイトのラフづくりの宿命です。
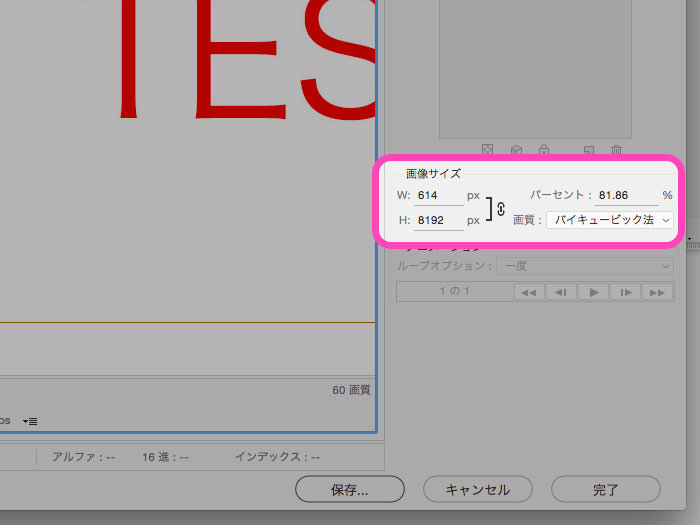
縦幅が長いラフを「Web用に保存」しようとした場合に、意図せず画像が縮小されて書き出されることはないでしょうか。これが地味に困る。
どうやらPhotoshopの仕様で、8192px以上のカンバスから画像を書き出そうとすると、勝手に縮小されてしまうようなのです。
何やねん!この仕様!

というわけで対策です。
スポンサードリンク
画像全体を書き出す場合
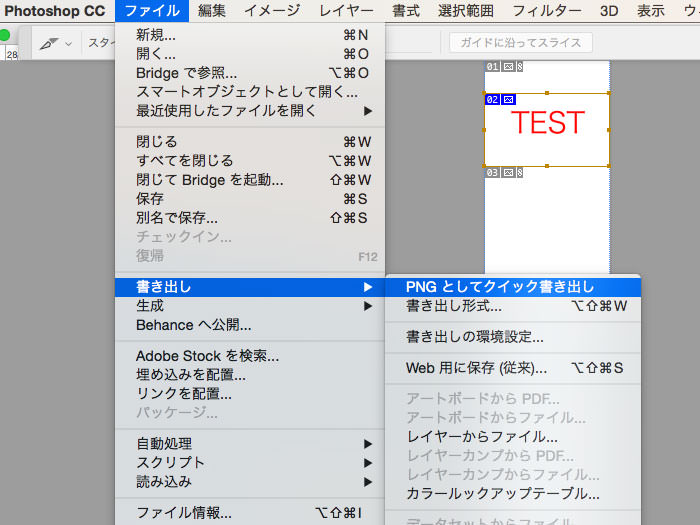
「ファイル」→「クイック書き出し」が便利です。
「書き出しの環境設定」で、書き出し形式の設定も可能。PNG、JPG、GIF、SVGでの書き出しができます。
「別名で保存」でもいいけど、感覚的には「クイック書き出し」の方が「Web用に保存」に近いのでよく使います。
スライスを書き出す場合
8192px以上のカンバスからスライスで書き出す場合でも、画像は縮小されてしまいます。
Retina用に画像を2倍で作っていたのに、実は書き出し時に勝手に縮小されて、解像度が足りてなかったということがありました。
スライスから書き出す場合は、そのスライスのまわりを切り抜きツールで切り抜いて、カンバス全体を8192px以下にしてから「Web用に保存」で書き出しています。面倒だけど。
スポンサードリンク
さいごに
いつかは改善されるんだろうけど、今はこんな感じで凌いでいます。
しっかり作っているはずなのに、何故か画像が甘くなってしまうんだよなあ、というときにはカンバスサイズをご確認ください。
この記事も読まれています