
とある案件で、HTMLのすこし複雑なtableのコーディングをする必要が出てきました。
あ、これでもワタクシ、Web制作の仕事をやっているのです。
スポンサードリンク
複雑なtable
tableタグって、セルの結合が入ると途端に面倒になるのです。
colspanやrowspanなどを使うやつです。
基本的にコーディングはテキストエディタで行っているのですが、少し複雑なtableタグはそのままダイレクトに組もうとすると、結構頭がこんがらかります。1つづつタグを書いていくのも面倒くさい。
さて、どうするか。
たぶんソフトを使わずとも、tableを可視化しながらカンタンに組むことができるサービスがあるはずだ! と探してみたところ、やはりありました。
その名もTable Tag Generator!
https://tabletag.net/ja/
スポンサードリンク
Table Tag Generator
Table Tag Generatorはブラウザでtableタグが作れちゃうサービスです。
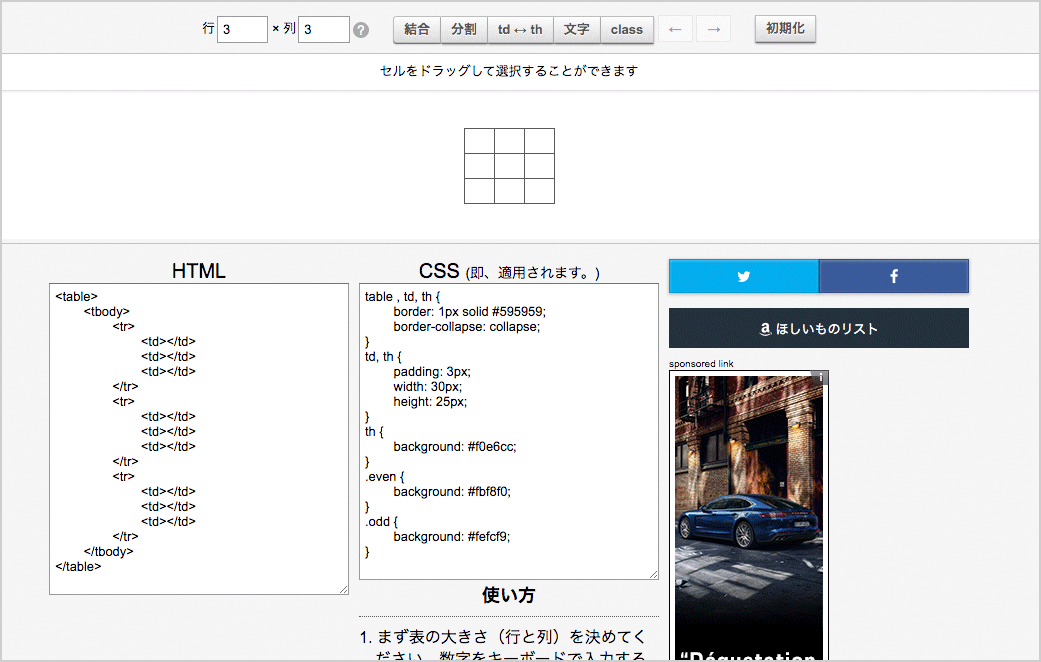
アクセスするとこんな画面が出てきます。

上にある格子がtableの本体。
左下にはhtmlが書き出されます。
セルをドラッグして選択して、結合ボタンを押すと見事にcolspanが書き出されます。
また、tdとthの変換ができたり、セルにclassを付けられたりもします。
もちろん、セルの行と列を増やすことも可能です。
うーん、使いやすい。
必要最低限の機能で、シンプルなソースを吐き出してくれるTable Tag Generator。
便利! 制作者の方、ありがとうございます!
Table Tag Generator
https://tabletag.net/ja/
この記事も読まれています