WordPressで関連記事を表示してくれるプラグインMilliard。
導入がとても簡単で、設定もしやすいのでオススメです。
僕は導入してから今まで、「パネル表示(PC版)」で使っていました。
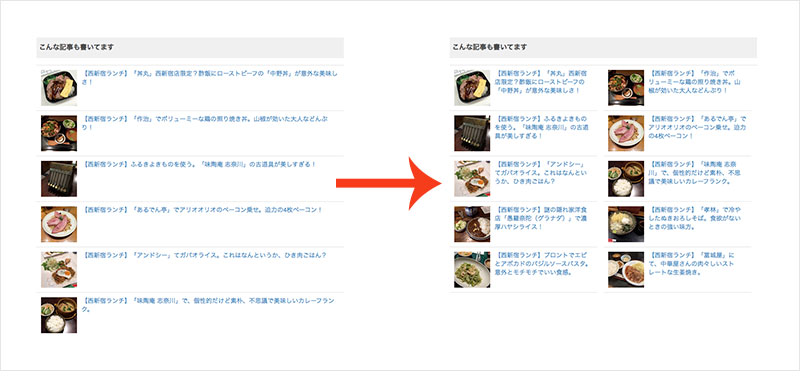
かっこいいんだけど、全面写真表示の見た目がお腹いっぱいになってしまったので、「リスト表示」に変更することにしたのですが。
「リスト表示」はデフォルトだと、「サムネイル+テキスト」が横100%で表示されます。
これだとどうしてもテキストの下が空いてアンバランスになりがち。テキストも長くなってしまい読みづらい。
なので、今回は2列で表示できるようにカスタマイズしました。
これでバランスもいい感じです。

カスタマイズはWordPressのスタイルシートに書き込むだけなので、簡単です。
PCでは2列、スマホでは1列のまま表示させています。
では設定方法を順番に見ていきましょう。
スポンサードリンク
スポンサードリンク
MilliardのPC版リスト表示のカスタマイズ方法
※Milliardが既にインストールされている前提で解説を進めます。
※また、作業前にはスタイルシートファイルのバックアップを取って、最悪の場合もとに戻せるようにしておきましょう。
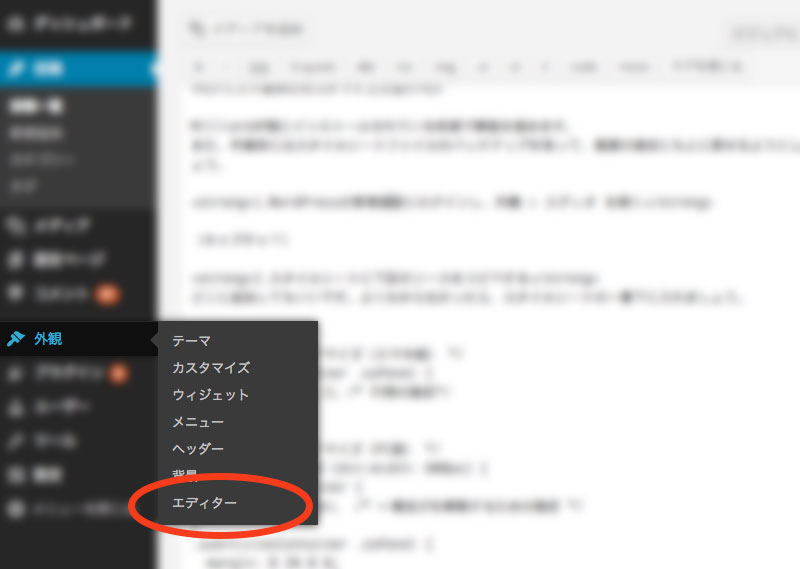
1.WordPressの管理画面にログインし、外観 > エディター を開く
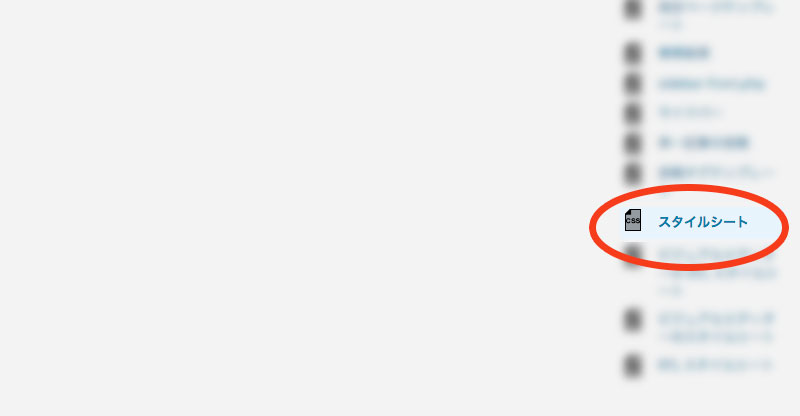
2.右側のリストの「スタイルシート」を選択
3.スタイルシートに下記のソースをコピペする
どこに追加してもいいです。よくわからなかったら、スタイルシートの一番下に入れましょう。
[css]
/* Milliard カスタマイズ(スマホ版) */
.ssArticlesContainer .ssPanel {
line-height: 1.3; /* 行間の設定*/
}
/* Milliard カスタマイズ(PC版) */
@media screen and (min-width: 600px) {
.ssArticlesContainer {
overflow: hidden; /* ←横並びを解除するための設定 */
}
.ssArticlesContainer .ssPanel {
margin: 0 2% 0 0;
width: 48%;
float: left;
line-height: 1.4;
font-size: 90%;
}
.ssArticlesContainer .ssPanel a:hover {
text-decoration: underline; /* ←マウスオーバーでアンダーライン */
}
div.ssOriginalTemplateImgContainer img.ssImg {
height: 80px;
}
}
[/css]
上記のソースにもコメントを入れてありますが、少し解説を。
webページはcss(スタイルシート)と呼ばれるファイルで見た目の装飾やレイアウトを制御しています。
このプラグインの見た目を制御しているcssソースは、このプラグインを制作した会社のサーバに置いてあります。その外部から読みこんだcssを、こちらのWordPressにあるcssで上書きすることでレイアウトを変更しています。
7行目:
PC版の設定は、ブラウザの横幅を見て制御しています。ブラウザの横幅が600px以上になると、PC版のcssが適用になるという書き方です。
Milliardのスマホ版もリスト表示にしている場合、PCのcssが適用されると困るので、このように分岐を設けています。
13行目:
横幅100%だったものを50%(48%は本体の横幅、2%は右に隙間をつくる)にして、2列に並べています。
22行目:
Milliardでは各記事に設定されているサムネイルを表示させますが、そのサイズが横長の時にはサムネイルは横長に表示されます。形の異なるサムネイルが隣に並ぶと、ブロック自体の高さがずれて横並びのレイアウトが崩れてしまいます。
そのため、無理やりサムネイルサイズを引き延ばして正方形にすることで対応しています。そんなに違和感はないと思います。
以上です。
これでスッキリ2列で関連記事を表示できるようになりました。
この記事も読まれています