ずっと気になっていたFacebookページ。
今までソーシャルはあまり使ってこなかったが、月1万PV突破を節目に始めてみようかなと作ってみた!
→ NMRevolution.blogのFacebookページ
スポンサードリンク
Facebookページの作り方
作るだけならとても簡単。5分もあれば完成する。
Facebookページを作る際に参考にしたのは、Facebook公認ナビゲーションサイトである「f-navigation」というサイト。
とても丁寧に説明されているので、このページを見ながら進めるだけで簡単に作れてしまう。
→ f-navigation:Facebookページの作り方
設定に必要な情報は「カバー画像・プロフィール画像・FacebookページのURL・カテゴリーの内容」。
基本的にどの設定も後から変更ができるので、深く考えなくても大丈夫。
ただFacebookページのURLだけは必須なので、先に考えておこう。後からの変更は一度だけできるようだ。
カバー画像のサイズは「幅851ピクセルx高さ315ピクセル」、プロフィール画像は「最低180×180ピクセル」が必要。
スポンサードリンク
ブログにFacebookページのPage Pluginを貼る
Facebookページができたら、FacebookページにいいねするためのPage Pluginをブログに貼ろう!これも簡単。wordpressの場合を例にご紹介。
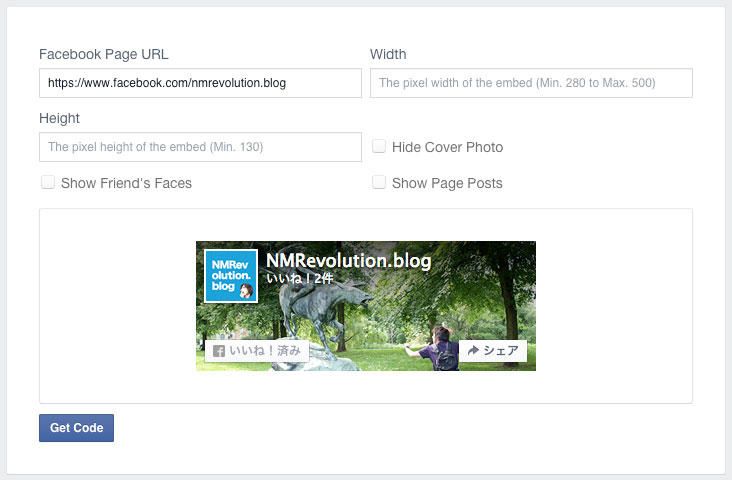
1.下記のページから自分のFacebookページのURLを入力して、スクリプトを取得する
https://developers.facebook.com/docs/plugins/page-plugin
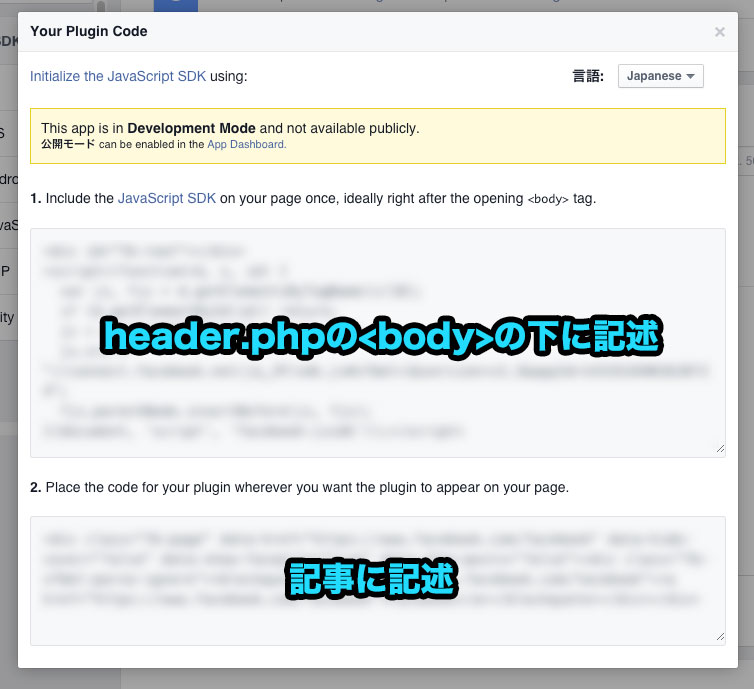
2.header.phpと、表示したい場所のテンプレートにスクリプトを追加する
上記画像の1番をbodyタグ内に記述する。今回はheader.phpのbodyタグ直下に記述した。
そして2番を記事のテンプレートに記述するとPage Pluginが表示される。
概念としてはheader.phpに「表示するための準備用のスクリプト」を貼り、テンプレートや記事に「実際に表示させるスクリプト」を貼るイメージ。
Page Pluginを同じページ内に何回か表示させる場合でも、準備用のスクリプトはページ内に1回書いてあればOK。
これで完成。下記のように、記事中にスクリプトを書いて表示させることもできる。
良ければ記念にいいねしていってください!↓↓↓
思っていた以上に簡単なので、気になっている方は是非作ってみてはいかがだろうか。
※phpを触る場合は自己責任でお願いします。バックアップを取ってからだと安心!
この記事も読まれています