
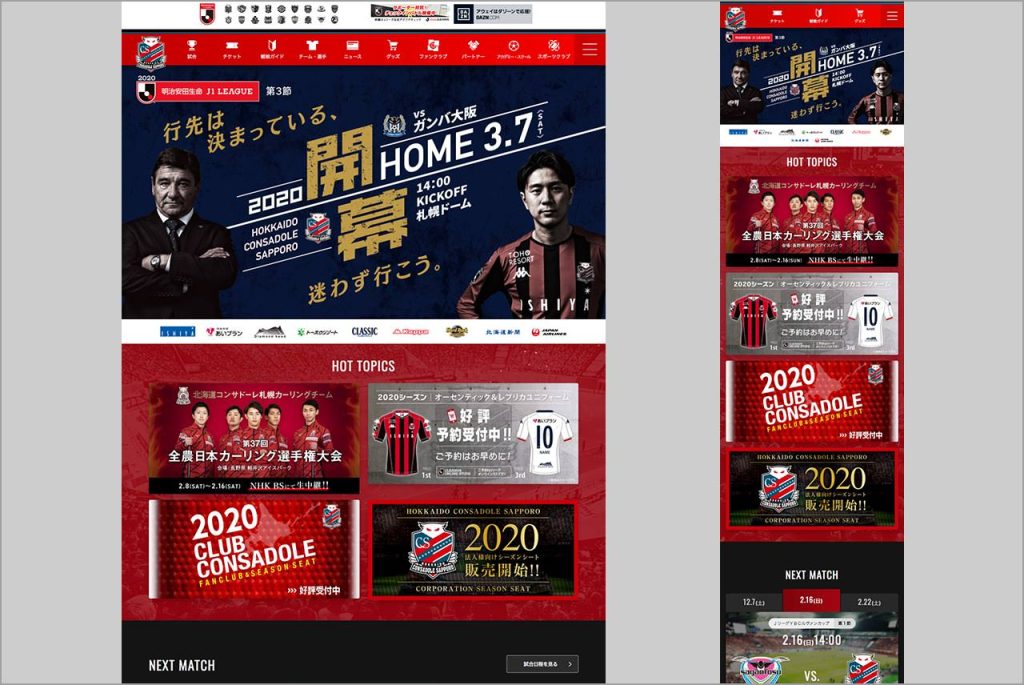
2020年2月13日(木)、北海道コンサドーレ札幌公式Webサイトがリニューアルされました。
モダンでイマドキ、カッコよくなりましたね!
一部エンタメコンテンツにログインできない不具合があったようですが、その他は大きな混乱もなくすんなり公開されました。おめでとうございます!
今まで大小それなりにWebサイト制作に関わってきたわたくし、新サイトのどこが良いのか、デザインの観点から公式サイトを見てみました!
スポンサードリンク
レスポンシブ化
従来と一番大きく変わったのはこの部分。
ウィンドウの横幅を変えるとレイアウトが変化する、レスポンシブが採用されました。
表示用のソースコード(HTMLと言います)が1つになり、運用効率が上がります。

今までは、スマホサイトとPCサイトがそれぞれ独立していたため、なんらかのページ追加を行うには、スマホサイト・PCサイトの両方に作業が必要でした。
レスポンシブの導入自体には今さら感はあるのですが、全てのページを一気に対応させる必要がある(部分で対応させる場合もありますが)ため、今回のようなフルリニューアル時ではないと難しいと思われます。
ヘッダメニューに工夫
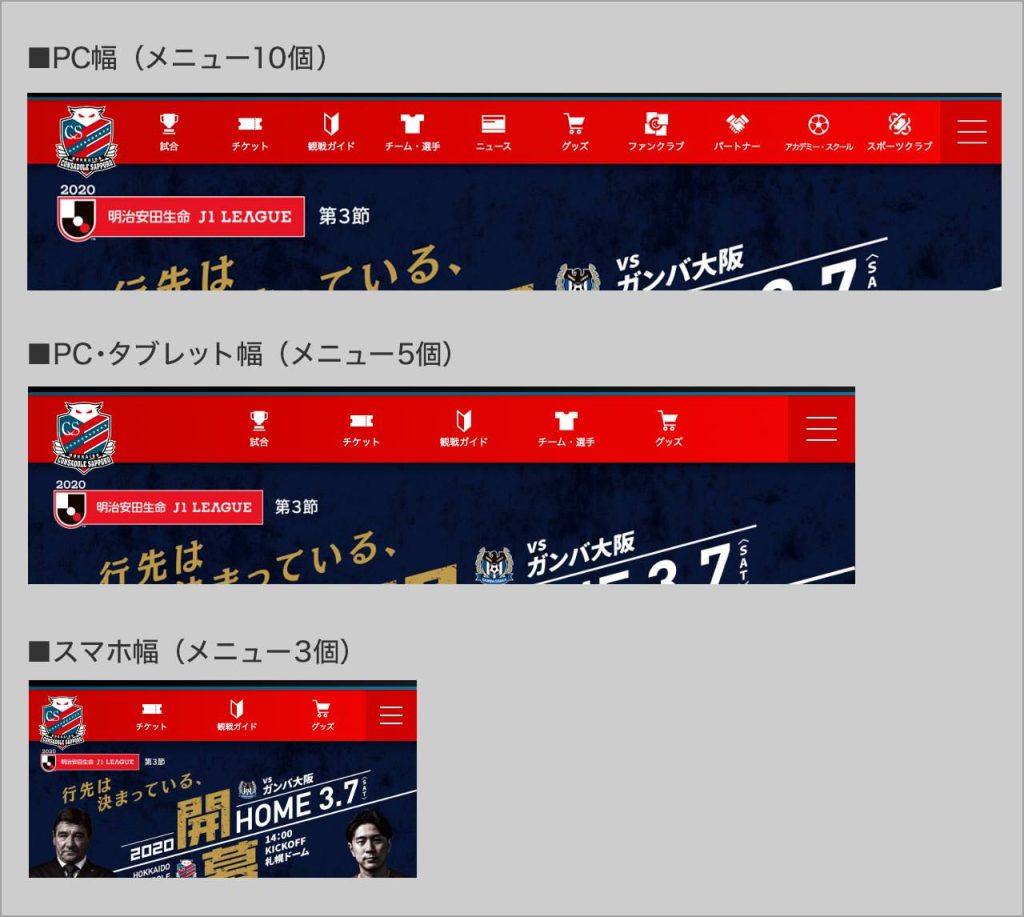
ヘッダのメニューは、ユーザーのウィンドウサイズによって、下記の3パターンが提供されるようになりました。
横幅広め(PC想定):10個のメニュー+ハンバーガーメニュー
横幅そこそこ(PC・タブレット想定):5個のメニュー+ハンバーガーメニュー
横幅狭め(スマホ想定):3個のメニュー+ハンバーガーメニュー

広いウィンドウ環境に対しては、たくさんのメニューを提供できます。逆にスマホのような狭いウィンドウに対しては、情報を絞り込む必要があります。
現在の公式サイトへのアクセスはスマホからが一番多いと思われることから、クラブとして重要と考えているメニューは「チケット・観戦ガイド・グッズ」の3つと考えられます。
常に固定表示されるメニューは、大事なボタンを置きたい場所です。特にスマホの限られたスペースに、どのメニューを置くのか、どのクラブも悩んでいると思います。
例えば、FC東京のサイトでは「チケット・日程結果・オンラインショップ・会員専用」の4つが表示されています。
もしかすると、今後、アクセスの分析などを見て、このメニューの入れ替えなども行われるかもしれません。
メインビジュアルの固定化
以前のサイトでは、数枚のメインビジュアルがスライドしていました。
そのメインビジュアル、今回は固定で動かなくなりました。

私は情報が掲載されたメインビジュアルがスライドする見せ方は、情報取得の観点からはあまり好ましくないと考える派なので、この決定には拍手を送りたい!
メインビジュアルで表示されなくなった「大事な情報」は、メインビジュアルの下にある「HOT TOPICS」に移動しました。こっちの方が断然見やすいですよね。
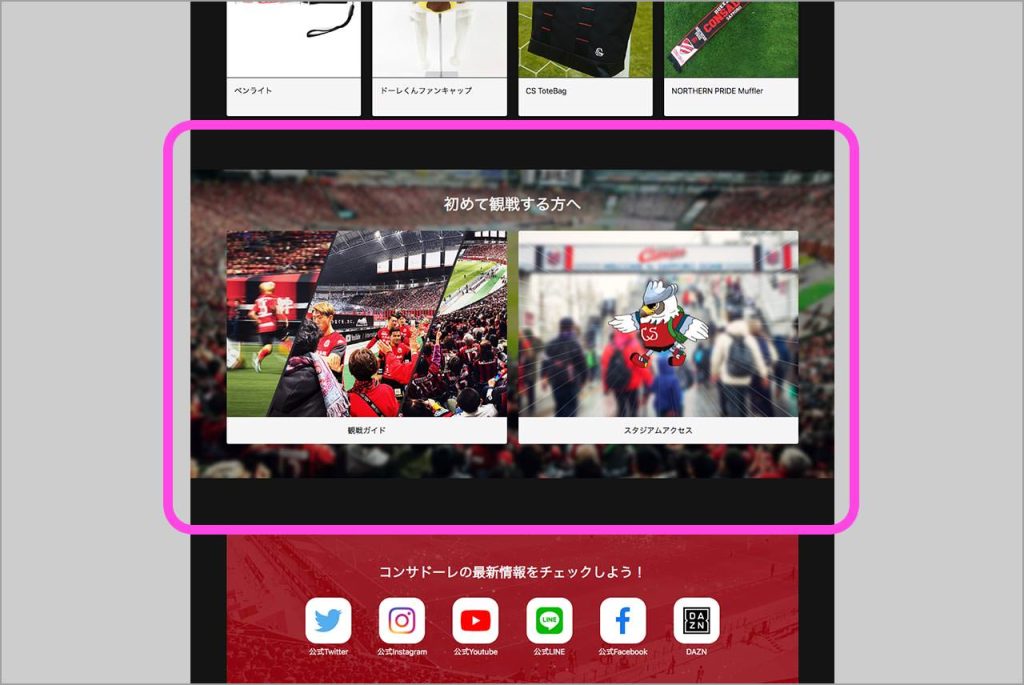
ぼかし背景の利用
これもここ数年のトレンドの一つ。
項目全体の背景にぼかした背景を敷くことで、そのエリア全体をまとめる方法です。
とてもカッコよく使われていると思います。

このぼかし効果は、サイト内の各所に登場するボタンにも効果的に使われていて、画面に奥行きが出てこちらも素敵。
テキストにグレーを採用
テキスト色をグレーにすることで、目に優しいコントラストを実現しています。
もう少しグレーを強くした方が読みやすい気もしますが、真っ白よりは断然読みやすくなっています。

ちなみに、「黒」に見える背景色は完全な黒ではなく、ダークなグレーになっています。ここにもこだわりが感じられます。
画像にしてもよくわからないけど(↓)……。笑。

ダーク系の背景色
新サイトで使われている背景色が黒系です。
背景へのダーク系の採用は、ここ1〜2年のアプリケーションに見られるトレンドです。
特にスマホでは目に優しいとか、バッテリーを長持ちさせると言われており、主要なアプリには「ダークモード」が搭載されています。
コンサのサイトに関しては、赤黒がメインカラーなので、必然的に黒系が背景色になったのだと思いますが、狙ったのかはともかく、トレンドに乗ることができたと思います。
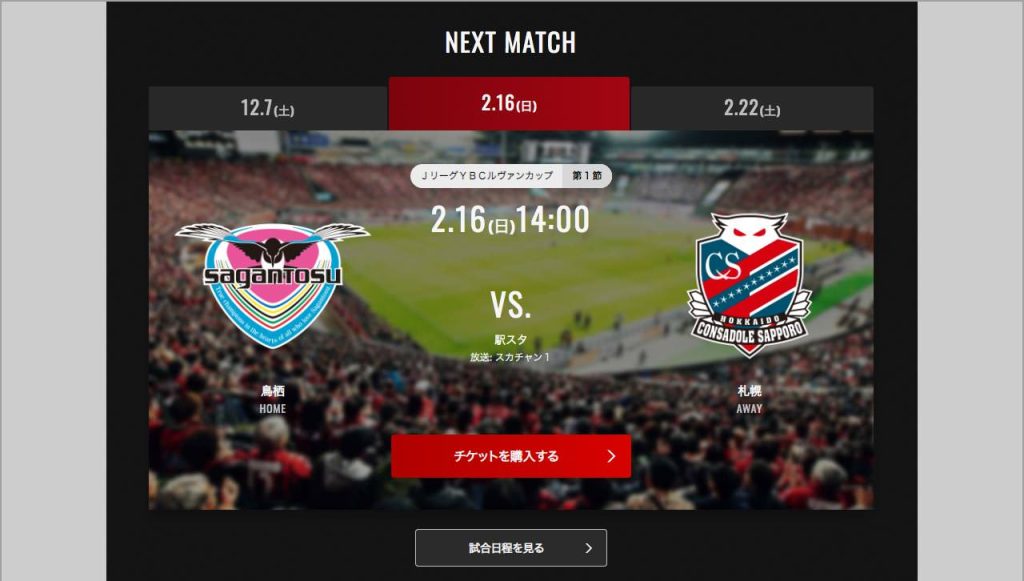
「NEXT MATCH」のスッキリ化
以前のサイトでは、試合予定&結果の表示が「最新試合結果」「NEXT GAME」と、分かれていました。
この部分がタブの利用により、スッキリとまとめられました。

時系列で結果と予定が並び、直感的になったと思います。
他のクラブのサイトには、今後の予定3試合くらいを掲載している例もあるのですが、情報が多く煩雑になってしまうので、私はコンサ方式、とても良いと思います。
スポンサードリンク
謎な点
ざっと眺めていた中で、ここはどうしてこうなったんだろう? と疑問になった部分もありました。
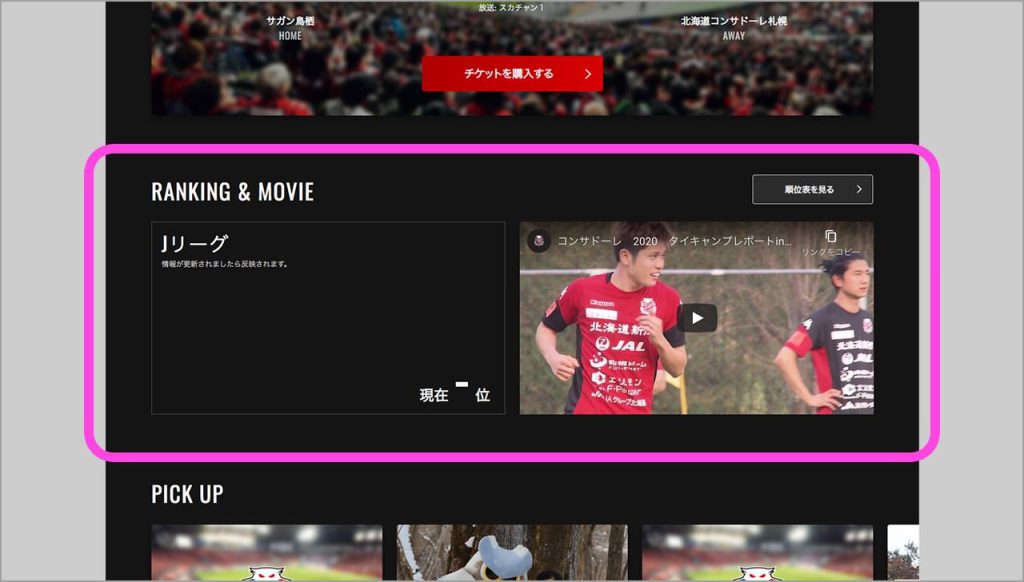
RANKING & MOVIE
トップページのランキングとムービーを表示するエリアなのですが、関連性がなさそうに見える2つをなぜまとめたのか?
単純にスペースの問題だとしても、タイトルを一つにまとめる意味がよく分かりませんでした。それぞれにタイトルを立てればよいのでは?

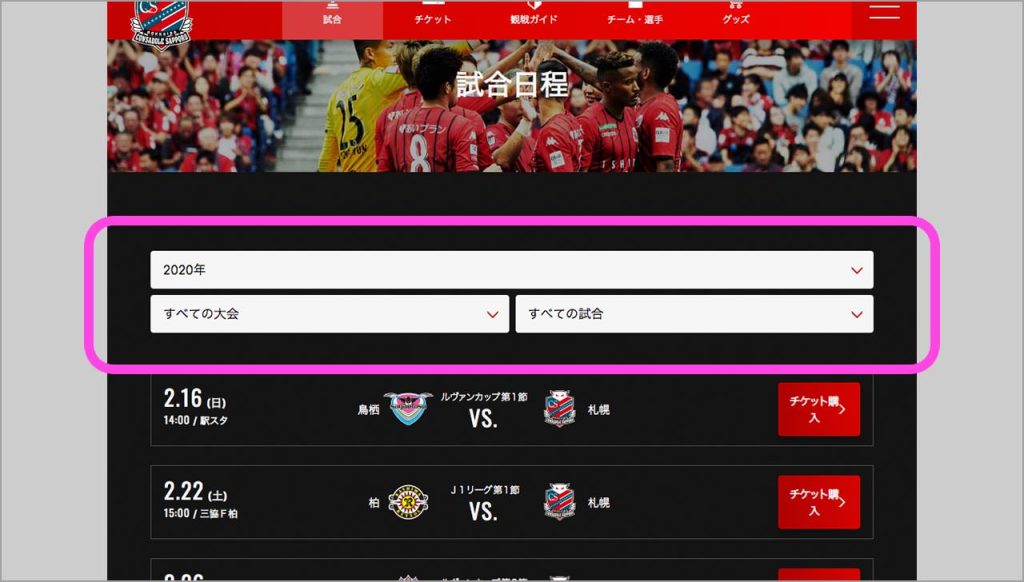
試合日程検索
細かい部分ですが、試合日程検索の部分。
プルダウンではなく、ラジオボタンの方が直感的では? と感じました。

ちなみに、
「すべての大会」を押すとJ1・ルヴァンの選択、
「すべての試合」を押すとHOME・AWAYが選択できます。
ラジオボタンだと全ての選択肢を表示しておく必要があるので、スペース的な問題かな?
おわりに
情報取得がしやすくなり、今風にカッコよくリニューアルされたサイト、とても素敵! サポーターもスタッフの方のモチベーションもアップしていると思います。
今後は、2月下旬に選手紹介ページを公開予定とのこと。
サンプル画像を見ると、タイトルにカッコよく加工されたビジュアルが入っていたり、選手のサインが入っていたり、ここも期待ですね!
この記事も読まれています